Преимущества
- Не требуется дополнительная разработка — все современные сайты обычно адаптивные сразу.
- Контент и дизайн сайта автоматически трансформируются в зависимости от размеров экрана.
- Существуют специальные фреймворки верстки, которые не требуют даже отрисовки макетов под разные разрешения экрана — все трансформации выполняются автоматически.
Цены
Предлагаем разработку, поддержку, развитие и продвижение веб-ресурсов в двух форматах. Создадим и внедрим все необходимые системы, сервисы и инструменты для корпоративного сайта или розничного интернет-магазина в полном объеме.
Корпоративный сайт
65 000₽ /месяц
Разработка и продвижение корпоративного сайта с маркетинговым подходом.
- Комплексное безлимитное абонентское обслуживание.
- Индивидуальное маркетинговое проектирование.
- Максимально короткие сроки на исполнение.
Розничный интернет-магазин
195 000₽ /месяц
Создание, поддержка и продвижение интернет-магазинов любого потенциала.
- Комплексное безлимитное абонентское обслуживание.
- Индивидуальный дизайн и разработка функционала.
- Проектирование на основе готовых решений CMS (Cetera, InSales, 1С-Битрикс).
- Интеграция с внешними системами и сервисами.
- Наполнение и публикация материалов.
- Индивидуальное маркетинговое проектирование.
Особенности адаптивных сайтов в отличие от мобильных сайтов
- Верстка автоматически адаптируется к размерам экрана пользователя. Решается задача нормального отображения сайтов на различных устройствах при стабильно высокой скорости интернет-соединения.
- Блоки перемещаются: на широких экранах располагаются друг за другом сначала по горизонтали, а затем по вертикали; на узких экранах — сразу по вертикали.
Техническая реализация
- C 2015 для верстки всех проектов мы использовали фреймворк Foundation, который обеспечивает адаптивность.
- С 2022 года перешли на Tailwind. Он гибче.
- По-умолчанию, все наши сайты — адаптивные.
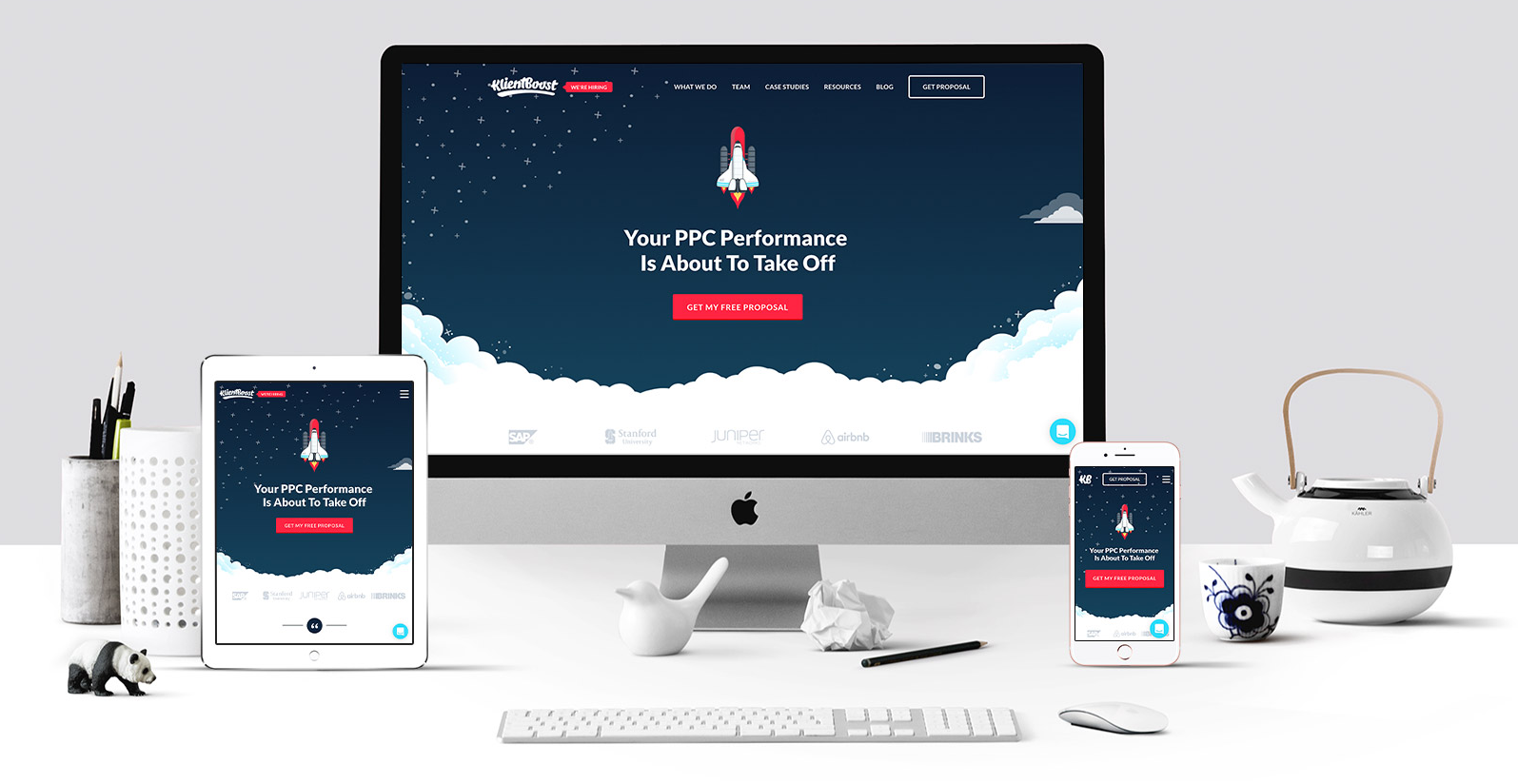
Пример



-(1).jpg)
.jpg)